Если вы веб-разработчик, то, не исключено, что раньше всех узнаете и используете новые технологии для браузеров. Вполне может быть, что вы работаете с набирающим популярность браузером Google Chrome, который наконец получил поддержку расширений. В этом обзоре речь пойдет о необходимых для разработчика расширениях этого обозревателя, которые можно будет использовать в ежедневной работе.

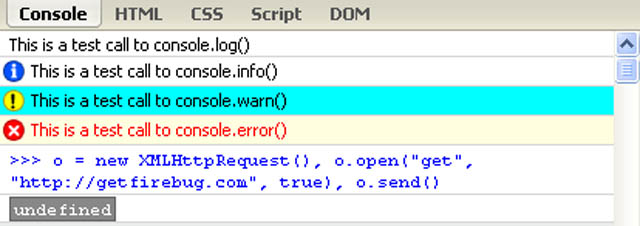
Вполне может быть, что этот плагин для Firefox является наиболее популярным дополнением среди веб-разработчиков. Теперь он доступен и для браузера Google Chrome. У Firebug Lite меньше возможностей, чем у старшей версии расширения, однако все необходимое здесь есть.

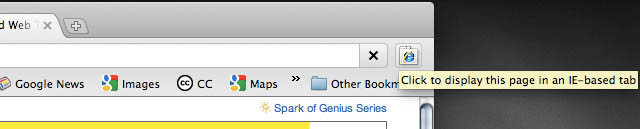
Несмотря на то, что Internet Explorer отнюдь не самый популярный браузер среди веб-разработчиков, это самый популярный в мире обозреватель. С ним приходиться считаться. Так вот, этот плагин позволяет вам в среде Chrome открывать сайты так, как будто вы работаете в Internet Explorer. Можно также эмулировать среду Safari, Opera и Firefox.

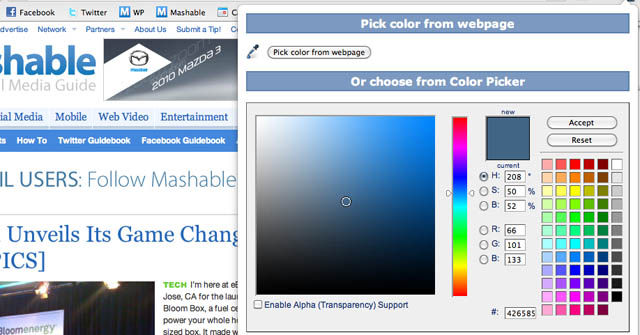
С этим плагином вы сможете получать любую информацию о цветовой гамме просматриваемого ресурса. Есть и кнопка выбора цвета, выбирать можно по пикселям или вручную, указывая значение RGB в специальном меню.

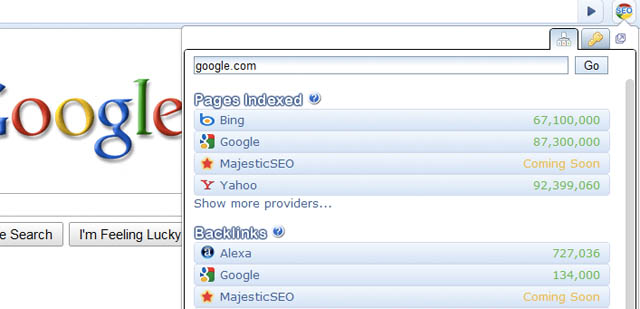
С этим плагином любой оптимизатор будет чувствовать себя уверенно. Плагин позволяет просмотреть количество обратных ссылок на просматриваемый ресурс, также можно видеть количество проиндексированных различными поисковыми системами страниц. Отображаются также и такие характеристики, как Alexa Rank и PR.

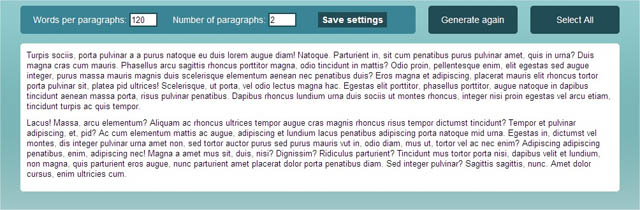
Вам нужен уникальный текст-пустышка? В таком случае нет ничего более подходящего, чем этот плагин. Он позволяет генерировать большие объемы текста, разбивая его на абзацы.

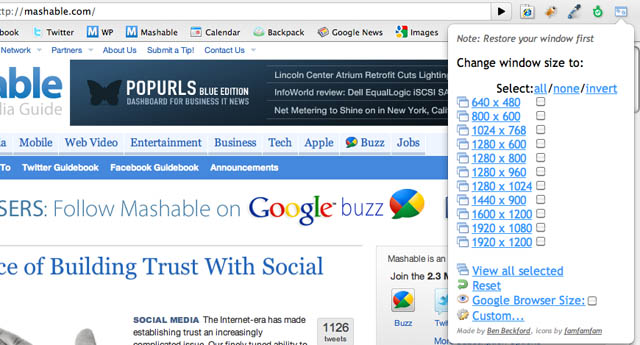
Еще один интересный плагин, который поможет тестировать работу сайта при различных разрешениях дисплея. Плагин не меняет разрешение дисплея вашего ПК или ноутбука, а эмулирует изменение разрешения.

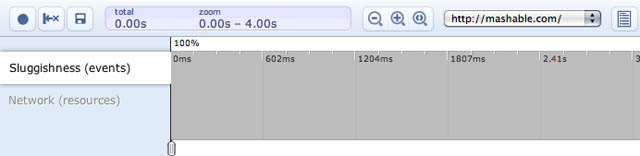
Если нужно проверить, насколько быстро загружается веб-страница или выполняется отдельный скрипт, используйте Speed Tracer. Для того, чтобы этот плагин работал, нужно запустить браузер с параметром “–enable-extension-timeline-api”. Но если вы веб-разработчик, то это не вызовет трудностей, правда?

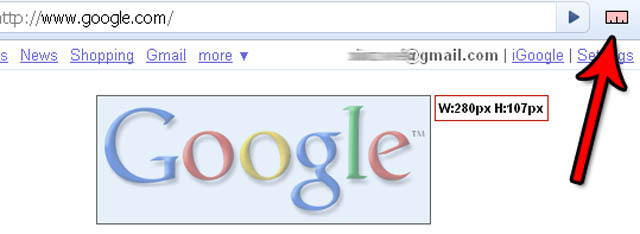
Это довольно простой, но вместе с тем, очень функциональный плагин, который позволяет узнать размеры любого элемента на дисплее. К примеру, логотип или банер. Размер отображается в пикселях.

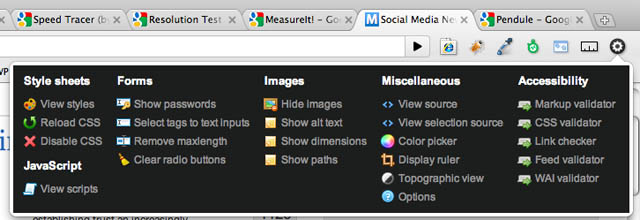
Этот плагин позволяет собрать в одном месте множество инструментов, необходимых разработчику. Здесь и примеры блокирования или отображения CSS, просмотр ява-скриптов, функция скрытия изображения, подбор цвета, просмотр источника, валидаторы скпритов. В общем, своеобразный склад инструментария для веб-девелопера.

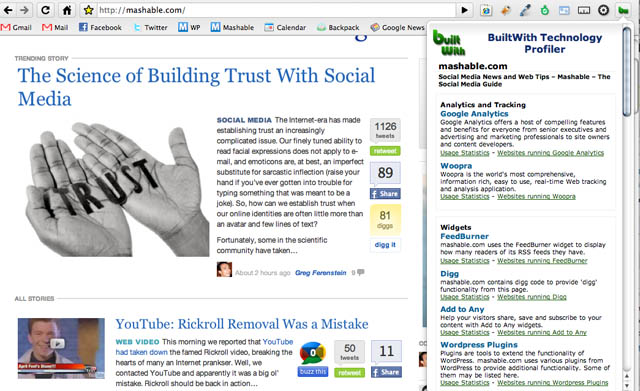
Что касается этого плагина, то он позволяет просмотреть, что является платформой просматриваемого сайта, какие виджеты и скриты интегрированы. Можно видеть, есть ли аналитика от Google, какой конкретный WordPress-плагин работает. В общем, функциональный и полезный плагин.